Cara Membuat Kotak Script Dalam Postingan Blog/Website
Kotak script ataupun text box area merupakan suatu kotak spesial yang dapat digunakan buat meletakkan kode script HTML, CSS, Java script, ataupun bahasa pemograman yang lain. Tidak cuma itu, kotak script pula dapat digunakan buat catatan penting ataupun tulisan penegasan pada artikel di web. Sesungguhnya kotak script sendiri cuma suatu text box biasa. Tetapi dengan membuat kotak script di artikel web, konten yang ditampilkan akan terlihat lebih bagus. Jadi tidak tercampur antara kode script dengan wrapper (tulisan postingan). Dapat dikatakan kotak script semacam kutipan ataupun blockquote.
Secara default, platform Blogspot serta Wordpress pada setiap teme/templete telah sediakan fitur “blockquote”. Dengan itu kita hanya tinggal untuk mensetting, dengan metode drag paragrafnya serta klik tanda kutip dua (“) di bagian toolbar pada panel artikel. Cuma saja layout- nya kurang menarik. Serta modelnya pula hanya itu-itu saja.
Berbeda dengan blockquote, dengan metode membuat kotak script di artikel web kita butuh meningkatkan kode script-nya secara manual ke bagian HTML pada artikel. Serta kita dapat modifikasi dengan bermacam berbagai style.
 |
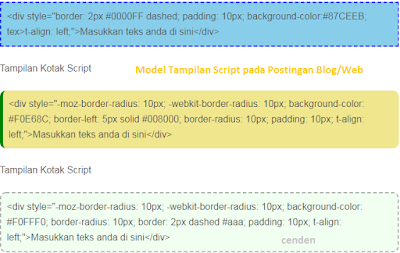
| Script Dalam Posting Blog/Web |
Baca Juga: Cara Membuat Sitemap (Daftar Isi) Blog
Dengan berbagai macam kotak script pasti visualnya akan lebih menarik bukan? Tertarik?
Akan tetapi sebelum kita masuk ke metode membuat kotak script di pada artikel blog/web, terlebih dulu kita memepelajari kode script yang hendak kita pakai, serta amati preview foto kotak script- nya. Untuk lebih jelasnya dapat anda coba pada postingan blog/web anda masing-masing.
Bentuk Kotak Script Dengan Tampilan Keren
Tampilan Kotak Script 1
<div style="background-color: turquoise; padding: 10px; text-align: left;"> Tulis script anda di sini..! </div>
Tampilan Kotak Script 2
<div style="background-color: ghostwhite; border-top: 8px solid red; overflow: auto; padding: 10px; t-align: left;"> Tulis script anda di sini..! </div>
Tampilan Kotak Script 3
<div style="background-color: #f3f3f3; border-left: 10px solid #2288dd; padding: 10px; t-align: left;"> Tulis script anda di sini..! </div>
Tampilan Kotak Script 4
<div style="border: 0; padding: 10px; background-color: #FFFACD; text-align: left;">Tulis script anda di sini..!</div>
Tampilan Kotak Script 5
<div style="background-color: #ADFF2F; border: 2px #000000 dotted; padding: 10px; text-align: left;">Tulis script anda di sini..!</div>
Tampilan Kotak Script 6
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #F0E68C; border-left: 5px solid #008000; border-radius: 10px; padding: 10px; t-align: left;">Tulis script anda di sini..!</div>
Tampilan Kotak Script 7
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #F0FFF0; border-radius: 10px; border: 2px dashed #aaa; padding: 10px; t-align: left;">Tulis script anda di sini..!</div>
Baca Juga: Cara Membuat Icon Media Sosial Dibawah postingan Blog
Tampilan Kotak Script 8
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #D3D3D3; border-radius: 10px; border: 4px double #fff; padding: 10px; t-align: left;">Tulis script anda di sini..!</div>
Tampilan Kotak Script 9
<div style="background-color: #e6f7ff; border-radius: 10px; padding: 17px; text-align: left;">
Tulis script anda di sini..!
</div>
Tampilan Kotak Script 10
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #ffe599; border-radius: 10px;border: 2px dashed #aaa; padding: 10px; t-align: left;">Tulis script anda di sini..!</div>
Note:
- background-color (warna kotak script)
- border-color (warna garis border)
- border : (..)px (ketebalan garis border)
- text-align (posisi script).
Begitulah bentuk kotak script sederhana untuk postingan blog/website yang dapat anda gunakan.
Selanjutnya silahkan anda berkreasi sendiri dengan warna, kotak scriptnya dan ukuran kotak script bisa juga anda custom sesuai dengan kebutuhan.
Baca Juga: Templete Blog Responsive Terbaru 2021
Cara Membuat Kotak Script Dalam Postingan Blog/Website
Langkah-langkah membuat kotak script didalam postingan blog/website, siilahkan anda ikuti step by step seperti dibwah ini :
- Masuk kedalam Dashboard Blog anda
- Buat Postingan Baru/New Entri
- Tulis konten diadalam Postingan baru seperti biasa anda membuat postingan sampai selesai
- Selanjunya, jika anda ingin meletakkan scrip atau tulisan penting didalam postingan, maka anda ganti mode penulisan dari “Compose” menjadi “HTML”
- Lalu Copy script yang ingin anda gunakan dan Paste-kan Script tersebut pada posisi yang sesuai dengan keinginan anda.
- Jika sudah, anda kembali ganti mode penulisan dari “HTML” menjadi "Compose", lalu edit “Tulis script anda di sini..!” ganti dengan tulisan anda yang mau dimasukan dalam kotak script tersebut.
- Silahkan anda klik "Pratinjau" untuk memastikan script sudah berjalan.
- Terakhir, kalau sudah berjalan dan posisinya sudah pas. Jangan lupa di simpan dulu dan silahkan dipublish.

0 Response to "Cara Membuat Kotak Script Dalam Postingan Blog/Website"
Post a Comment